VS中配置Qt并设置应用程序图标
在visual studio里配置qt,以及程序的图标设置
Requirements
- Qt5
IDE
- visual studio
编译环境配置
下载安装visual studio
安装Qt5
- 在https://download.qt.io/archive/qt/下载合适版本的Qt安装文件,以5.14.2为例(qt-opensource-windows-x86-5.14.2.exe)
- 下载完成后,运行可执行文件进行安装,完成注册账号和勾选协议之后,在Select Components步骤中选择编译组件,此时选择的编译组件应与本地安装visual studio中编译模块版本一致。(可参考如何查看Visual Studio版本、与MSVC版本号的对应关系或直接使用vs安装软件查看已安装组件)
在visual studio中安装Qt插件Qt VS Tools
- 在https://download.qt.io/archive/vsaddin/中安装指定版本的Qt插件(例如:qt-vsaddin-msvc2022-2.8.1-rev.06.vsix),其中MSVC版本需要与visual studio、Qt安装时选择的编译模块版本一致(参考Visual Studio+Qt软件安装及环境配置过程和无法设置Qt路径的解决方案)
- 关闭visual studio后双击安装文件,按步骤安装即可
- 若在visual studio的菜单栏的扩展中可以看到Qt VS Tools,则说明安装成功
- 若visual studio不是最新版本,安装完插件后可能会提示有可更新版本,无视即可
配置Qt VS Tools
- 打开visual studio,在扩展中选择Qt VS Tools的下级菜单中点击Qt Options后进入Qt Version或直接点击下级菜单中的Qt Version,点击Add按钮或加号,选择编译器路径(例:“C:\Qt\Qt5.14.2\5.14.2\msvc2017\_64\bin\qmake.exe”)
其他配置
由于本地使用visual studio和Qt版本可能不一致,在打开解决方案后有可能无法正常编译,需要在项目属性中进行修改
- 菜单栏中选择:项目->属性
- 在属性页窗口中进入Qt Project Settings,在Qt Installation中下拉选择之前配置好的Qt VS Tools中的编译器
- 若有必要,在属性页窗口中进入常规,调整平台工具集
图标设置
图标制作
import cv2
from PIL import Image
im = cv2.imread("post-6006-blazar-announce-05-780x780.webp", cv2.IMREAD_UNCHANGED)
im = cv2.cvtColor(im, cv2.COLOR_BGR2BGRA, cv2.COLOR_BGR2BGRA)
# 126, 255, 129
for i in range(im.shape[0]):
for j in range(im.shape[1]):
if ((im[i][j][0])>250 and (im[i][j][1])>250 and (im[i][j][2])>250):
im[i][j] = [255, 255, 255, 0]
# 将BGR图像转换为RGBA图像
image_rgba = cv2.cvtColor(im, cv2.COLOR_BGRA2RGBA)
# 创建Pillow图像对象
ico_image = Image.fromarray(image_rgba)
# 保存为ico格式的图标
ico_image.save('im.ico', format="ICO")
应用程序图标设置
- 提前准备好图标资源(.ico文件),可以在ico制作网站生成(比如说Favicon.ico图标生成器)
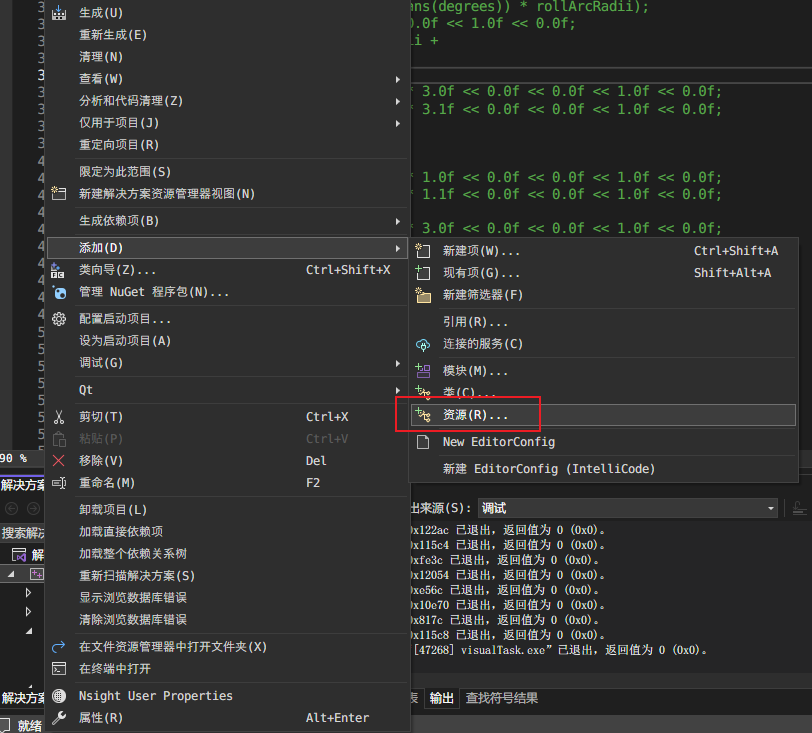
- 在VS资源视图中选中项目右键,添加资源

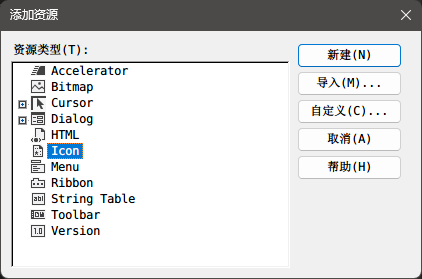
- 选择icon,导入提前准备好的.ico文件

- 默认资源ID为IDI_ICON1
- 重新编译
任务栏图标设置
- 提前准备好图标资源(.ico文件),可以在ico制作网站生成
-
将准备好的.ico文件放到项目文件夹中
-
将图标资源添加到.qrc文件中
-
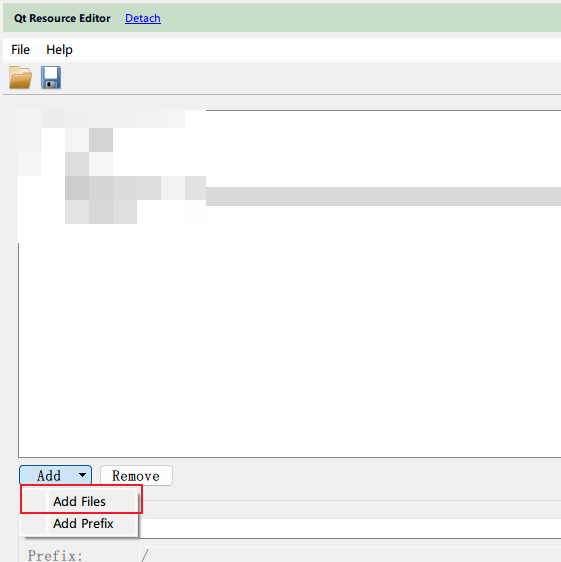
选中解决方案中的.qrc文件,双击打开
-
Add->Add Files,选择.ico文件

- Resource URL中是资源的路径
- 主程序中添加代码
setWindowIcon(QIcon(":/Test/Resources/icon1.ico"));//设置状态栏图标